이번에는 구성 요소(Component)에 대해 알아보자. 공식적으로 Razor Component라고 부른다.
지난 시간까지 만든 프로젝트의 index.razor을 살펴보면 간단한 예가 있다.
<SurveyPrompt Title="How is Blazor working for you?" />
Title 파라미터에 값을 넣으면 Shared 폴더의 SurveyPrompt.razor에서 준비한 대로 결과를 볼 수 있다. 컴포넌트는 단순히 파라미터만 받는 것이 아니라 자식 콘텐츠를 갖거나 외부에서 호출하여 상태를 변화시킬 수도 있다. 간단하게 카드를 하나 만들어서 테스트해보자.
<ActionCard.razor>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
<div class="col-xl-3 col-md-6 mb-4">
<div class="card">
@if (Header != null)
{
<div class="card-header">@Header</div>
}
<div class="card-body">
@if (Title != null)
{
<h4 class="card-title">
@Title
</h4>
}
@ChildContent
</div>
@if (Link != null)
{
<div class="card-footer d-flex align-items-center justify-content-between">
<a class="card-link small" target="@Blank" href="@Link">@ActionName</a>
<div class="small"><i class="oi oi-chevron-right"></i></div>
</div>
}
</div>
</div>
@code {
[Parameter]
public string Header { get; set; }
[Parameter]
public string Title { get; set; }
[Parameter]
public RenderFragment ChildContent { get; set; }
[Parameter]
public string ActionName { get; set; } = "자세히";
[Parameter]
public string Blank { get; set; } = "_blank";
[Parameter]
public string Link { get; set; }
}
|
cs |
일반적인 형태의 카드 컴포넌트를 만들어봤다. 외부에서 파라미터를 받고 있으면 출력하고 없으면 출력하지 않는 형태의 간단한 구조이고 RenderFragment를 사용해서 ChildContent를 출력할 수 있도록 했다.
<index.razor>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
@page "/"
<div class="row">
<ActionCard Header="카드 헤더" Title="카드 타이틀">
사이버펑크 2077 발매일이 2일 앞으로!
</ActionCard>
<ActionCard Title="닷넷5" ActionName="설명서 바로가기" Blank="_self"
Link="https://docs.microsoft.com/ko-kr/aspnet/core/?view=aspnetcore-5.0">
헤더 없고 풋터 있음.
</ActionCard>
<ActionCard>
<div class="small">
<i class="oi oi-pencil"></i><span class="ml-2"><strong>내용만 있는 카드</strong></span>
</div>
<div class="mt-2">
<a class="font-weight-bold" target="_blank"
href="https://docs.microsoft.com/ko-kr/aspnet/core/?view=aspnetcore-5.0">닷넷5 설명서 바로가기</a>
</div>
</ActionCard>
</div>
|
cs |
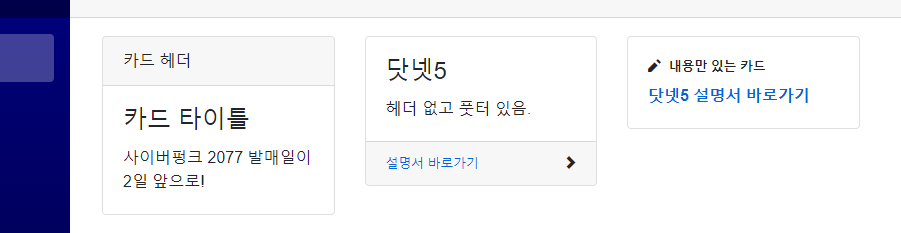
index.razor을 수정하고 실행하면 아래와 같은 카드들을 볼 수 있다.

이 밖에 네임스페이스나 특성 스플래팅, 참조 등 아래 내용을 참조하자.
ASP.NET Core Razor 구성 요소 만들기 및 사용
데이터에 바인딩하고, 이벤트를 처리하고, 구성 요소 수명 주기를 관리하는 방법을 비롯하여 Razor 구성 요소를 만들고 사용하는 방법을 알아봅니다.
docs.microsoft.com
오늘 내용 끝!
생각해보니 MySQL은 초기에 세팅되고 스캐폴딩된 부분밖에 없어서 있는지도 모르겠...
다음 시간에는 DBSet을 만들고 데이터를 넣어봐야겠다.
#End.Code123 "사이버펑크 2077이 온다! 근데 다잉라이트2는 언제 나오지..."
'닷넷 .NET' 카테고리의 다른 글
| .NET 5 / Blazor Server / MySQL #3 정책 적용 (0) | 2020.12.05 |
|---|---|
| .NET 5 / Blazor Server / MySQL #2 스캐폴드 (0) | 2020.12.04 |
| .NET 5 / Blazor Server / MySQL #1 구글 로그인 (0) | 2020.12.03 |